Was sind Web Vitals?
Google optimiert und verändert laufend die Ranking-Kriterien, um für Suchanfragen möglichste relevante Suchergebnisse präsentieren zu können. Da die Sichtbarkeit in den organischen Suchergebnissen wichtigen Traffic für Websites darstellt, stellt sich bei jeder Änderung des Google Algorithmus die Frage nach dem Handlungsbedarf. Doch dazu später mehr, zunächst zu den Web Vitals.
Web Vitals ist eine Initiative von Google, eine einheitliche Anleitung für Qualitätsmerkmale bereitzustellen, die für ein grossartiges Nutzererlebnis im Web unerlässlich sind. Website-Besitzer sollten keine Performance-Gurus sein müssen, um die Qualität der User Experience, die sie bieten, zu verstehen. Die Web Vitals Initiative zielt darauf ab, die Messmöglichkeiten zu vereinfachen und dem Website-Betreiber dabei zu helfen, sich auf die wichtigsten Metriken zu konzentrieren: die Core Web Vitals.
Die Core Web Vitals Ranking-Kriterien
Core Web Vitals sind eine Untergruppe der Web Vitals und können in allen Google-Tools angezeigt und somit von Website-Betreibern gemessen werden. Core Web Vitals repräsentieren eine bestimmte Facette des Nutzererlebnisses und spiegeln reale Erfahrungen mit einem wichtigen nutzerzentrierten Ergebnis wider. Sie konzentrieren sich auf drei Aspekte der User Experience: Laden, Interaktivität und visuelle Stabilität. Sie umfassen folgende Metriken:

Über Core Web Vitals und Optimierungspotenziale
Largest Contentful Paint (LCP)
Misst die Zeit vom Aufrufen der URL bis das grösste sichtbare Inhaltselemente vollständig geladen ist. Das grösste Element ist in der Regel ein Bild, ein Video oder ein grosses Textelement auf Blockebene. Websites sollten eine maximale Ladezeit von 2,5 Sekunden oder weniger anstreben. Liegt die Ladezeit darüber, weil beispielsweise die Serverantwortzeit zu lange ist, gibt es bereits Optimierungspotenziale, wie:
- Verringerung der Serverantwortzeit
- Einsatz von Caches, sowohl server- als auch browserseitig
- Komprimieren von Bilddateien
- Geringerer Einsatz von JaveScript und CSS, die das Rendern der aufgerufenen Seite blockieren
First Input Delay (FID)
Misst die Zeit von der ersten Interaktion eines Benutzers mit einer Seite bis zu dem Zeitpunkt, zu dem der Browser tatsächlich als Reaktion darauf mit der Verarbeitung beginnt. Es sollte eine Verzögerung ab der ersten Eingabe von 100 Millisekunden oder weniger angestrebt werden. Oftmals blockiert JavaScript wegen langer Ausführungszeiten wichtige Interaktionen. Eine Reduktion der Ausführungszeit kann erreicht werden indem:
- Grosse Aufgaben in mehrere kleine asynchrone unterteilt werden
- Code-Elemente, die für die Interaktion wichtig sind, priorisiert werden
- Die Interaktionsbereitschaft der Website optimiert wird, z.B. durch mehr statische Inhalte
Cumulative Layout Shift (CLS)
CLS steht für die visuelle Stabilität beim Laden einer Seite und gibt die Gesamtsumme aller unerwarteten Layoutverschiebungen an, die während des Ladevorgangs auftreten. Unerwartet deshalb, weil bei Bildern, Ads oder iFrames die Dimensionen nicht spezifiziert sind und deshalb beim Laden der Website ein Layout-Wechsel stattfindet. Massnahmen können daher sein:
- Definition von Breite und Höhe für Bild- und Video-Elementen
- Einsatz von Platzhaltern für dynamische Inhaltselemente
- Vermeiden von Anzeigen, Einbettungen und Iframes ohne Abmessungen
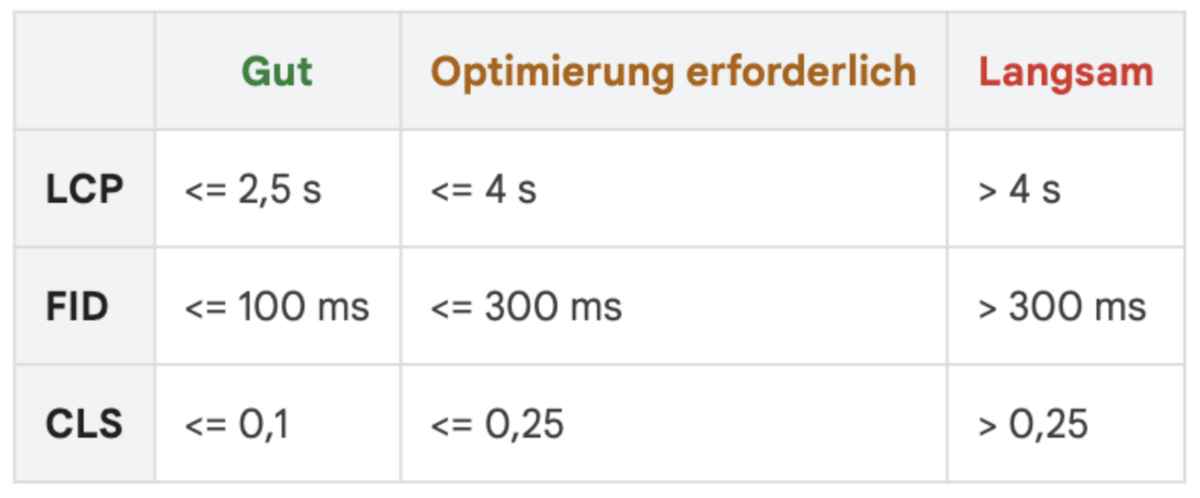
Empfohlene Grenzwerte für die Metriken sind:

So werden sie gemessen
Die Web Vitals Initiative bietet einheitliche Leitlinien zu Qualitätsmerkmalen, die für ein gutes Benutzererlebnis wichtig sind. Alle beliebten Tools von Google für Webentwickler unterstützen die Messung von Core Web Vitals sodass Probleme mit der User Experience einfach diagnostiziert und behoben werden können. Dazu gehören:

Eine durchdachte und konsequent umgesetzte SEO-Strategie ist ein wichtiger Erfolgsfaktor für die Sichtbarkeit im Web. Dabei sind Core Web Vitals bekannte und wichtige Ranking-Faktoren, die jetzt stärker gewichtet werden und ihren Platz innerhalb der SEO-Strategie finden. Für unsere Kunden überprüfen wir diese regelmässig anhand bestimmter KPIs, definieren fortlaufend Massnahmen und setzen diese gemeinsam um. Gerne unterstützen wir auch Sie.