Wir lieben Hamburger
Dabei sprechen wir nicht von knusprigen Brötchen und saftigen Beilagen, sondern von einem weitverbreiteten Navigationselement, dem Hamburger-Menü.
Ursprünglich wurde es vom Interaction Designer Norm Cox für die Xerox Star Personal Workstation im Jahr 1981 entwickelt. Jedoch erst seit der zunehmenden Verbreitung kleiner Displaygrössen ist das Hamburger-Menü im modernen User-Interaction-Design nicht mehr wegzudenken. Doch wie setzt man ein Hamburger-Menü am besten ein und wann ist es eher ungeeignet? Diesen Fragen wollen wir heute nachgehen.
Woher kommt diese liebe zu Hamburgern?
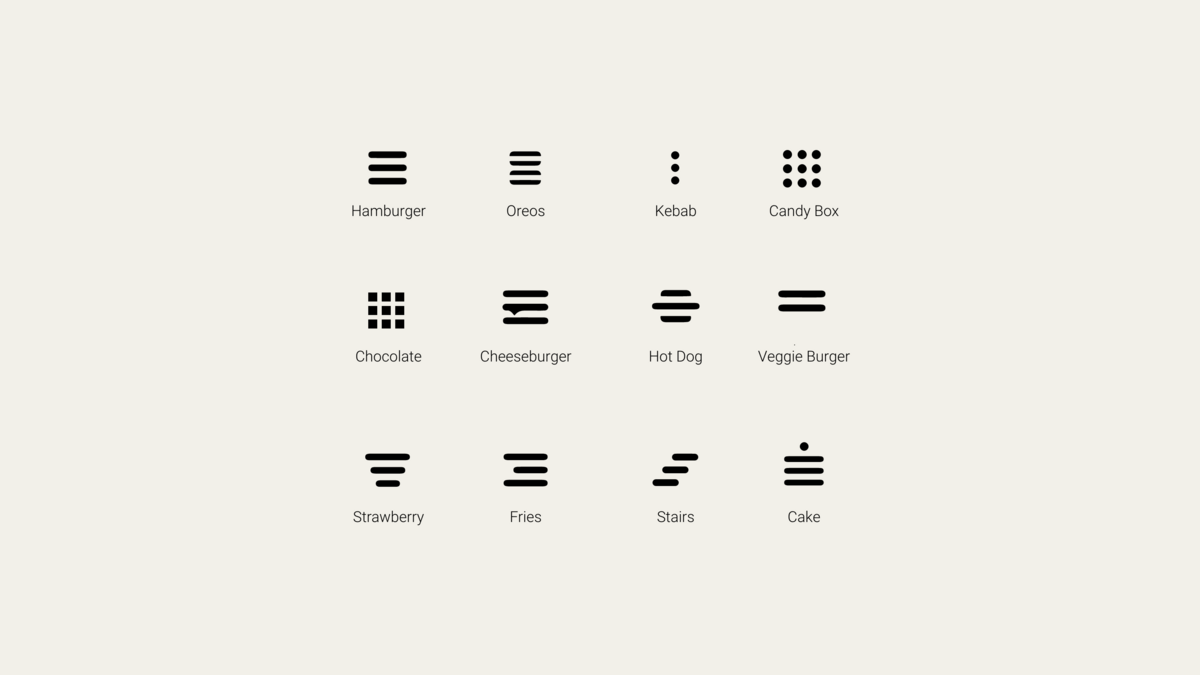
Das Hamburger-Menü besteht meist aus einem Hamburger-Icon. Auf Click öffnet sich ein Overlay für die Navigation. Klassisch besteht es aus 3 Linien. Durch die Linien ähnelt das Icon einer Liste von Elementen, die als visuelle Erinnerung an Menülisten dienen. Doch es sind auch weitere Darstellungsweisen denkbar:
Von süss bis salzig: die Darstellungsweisen des Hamburger-Menüs

Aufgrund der Entwicklung vieler verschiedener Devices und Bildschirmauflösungen mussten UX Designer einen Weg finden eine Vielzahl von Navigationspunkten auch auf kleineren Displays (z.B. ein Smartphone) unterzubringen. Seitdem ist das Burger-Menü das beliebteste Symbol für Apps und responsive Websites geworden, um Navigationspunkte auch in der mobilen Ansicht einzubauen.
Wo und wie kann man das Hamburger-Menü einsetzen?
Position
Das Hamburger-Menü wird häufig in der oberen rechten oder linken Ecke auf dem Smartphone Display platziert. Vorteile hierbei sind eine gute Sichtbarkeit und die Vertrautheit der Nutzer:innen mit dieser Platzierung. User benutzen jedoch ihr Smartphone häufig einhändig und dann ist die Position in der oberen Hälfte des Smartphone Displays nicht optimal, da diese mit dem Daumen kaum zu erreichen ist.
Ausschlaggebend für die Position des Menüs: welche Bereiche sind erreichbar

Es ist daher besser das Hamburger-Icon unten links oder rechts sticky zu positionieren. Hierbei ist zu beachten, dass das Menü nicht von nativen Mobile Browser Navigation überlagert wird und umgekehrt sollte das Hamburger-Icon natürlich auch die native Navigation nicht verdecken.
Animation
Durch das Hamburger-Menü wird die Websitenavigation geöffnet. Klassisch wird diese durch ein Kreuz (oder x) wieder geschlossen. Damit Nutzer:innen nicht lange nach dem Schliessen-Icon suchen müssen, macht es Sinn das «X» an dieselbe Position zu setzen wie zuvor das Hamburger-Icon. Durch eine ansprechende Tiny-Animation wird das Hamburger-Icon zum Schliessen-Icon. Das wirkt ansprechend und unterstützt den User beim Verständnis der Interaktion.
Tiny-Animation des Hamburger-Menüs
Wann sollte man ein Hamburger-Menü einsetzen?
Zum Ausblenden weniger wichtiger Funktionen
Wenn die wichtigsten Funktionen und Navigationselemente bereits auf dem Display sichtbar sind, es aber noch weitere sekundäre Optionen und Unter-Menüpunkte gibt, macht es Sinn diese unter einem Hamburger-Icon anzusiedeln. Dadurch sind diese zwar schwerer zu erreichen, aber der Fokus liegt stärker auf den primären Funktionen.
Um Fläche zu sparen
Die Fläche auf einem Smartphone Display ist stark begrenzt. Wenn eine Website viele und lange Menüpunkte hat, so dass weitere wichtige Inhalte und Interaktionsflächen nicht mehr im sichtbaren Bereich Platz finden, kann das Hamburger-Icon sehr wohl Sinn machen. Bei einer responsiven Website sollte jedoch beachtet werden, die Navigationspunkte wieder auszuschreiben sobald der erforderliche Platz dazu verfügbar ist.
Zur Reduktion der kognitiven Belastung
Falls auf dem Display genug Platz für primäre und sekundäre Funktionen ist, kann es dennoch sinnvoll seine sekundären Funktionen und Navigationspunkte hinter einem Hamburger-Menü zu verorten. Grund dafür ist die kognitive Belastung der User. Nutzer: innen denen zu viele Funktionen gleichzeitig angeboten werden, können schwerer zwischen wichtigen und unwichtigen Elementen unterscheiden und sind mit der Vielzahl an Möglichkeiten überfordert. Eine Studie der Columbia University zur Demotivation der Wahl hat beispielsweise gezeigt, dass mehr Nutzer:innen einer E-Commerce-Website kaufen, wenn sie mit weniger Optionen konfrontiert sind.
Wann sollte man ein Hamburger-Menü nicht einsetzen?
Wenn primäre Funktionen verborgen werden
Das Hamburger-Menü sollte nicht eingesetzt werden, wenn Funktionen und Navigationspunkte darunter verborgen werden, die zentral für die Erfahrung der Nutzer:innen sind. Wichtige Funktionen sollten immer direkt erreichbar sein, da sie sonst Gefahr laufen vom User nicht gefunden zu werden. Das beeinträchtigt die UX der Website und kann diese sogar komplett unbrauchbar machen.
Wenn die Website bereits viele Interaktionselementen beinhaltet
Falls bereits einige Klicks notwendig sind, damit Nutzer: innen ans Ziel ihrer User Journey gelangen, kann jeder zusätzliche Klick eine weitere Hürde darstellen. Grundsätzlich macht es Sinn jeden zusätzlichen Schritt in Form eines weiteren Klicks oder Tippens zu reduzieren, um die Interaktionsaufwände insgesamt gering zu halten.
Wenn ausreichend Platz vorhanden ist
Wenn ausreichend Platz vorhanden ist und die Website auch ansonsten nur wenig interaktive Elemente aufweist, macht es immer Sinn die zentralen Funktionen und Menüpunkte nicht hinter einem Hamburger-Menü zu verbergen, da diese so schneller erreichbar sind und Nutzer: innen sich auch schneller einen Überblick über die Funktionen und Inhalte der Website verschaffen können.
Hamburger-Menü Best Practice
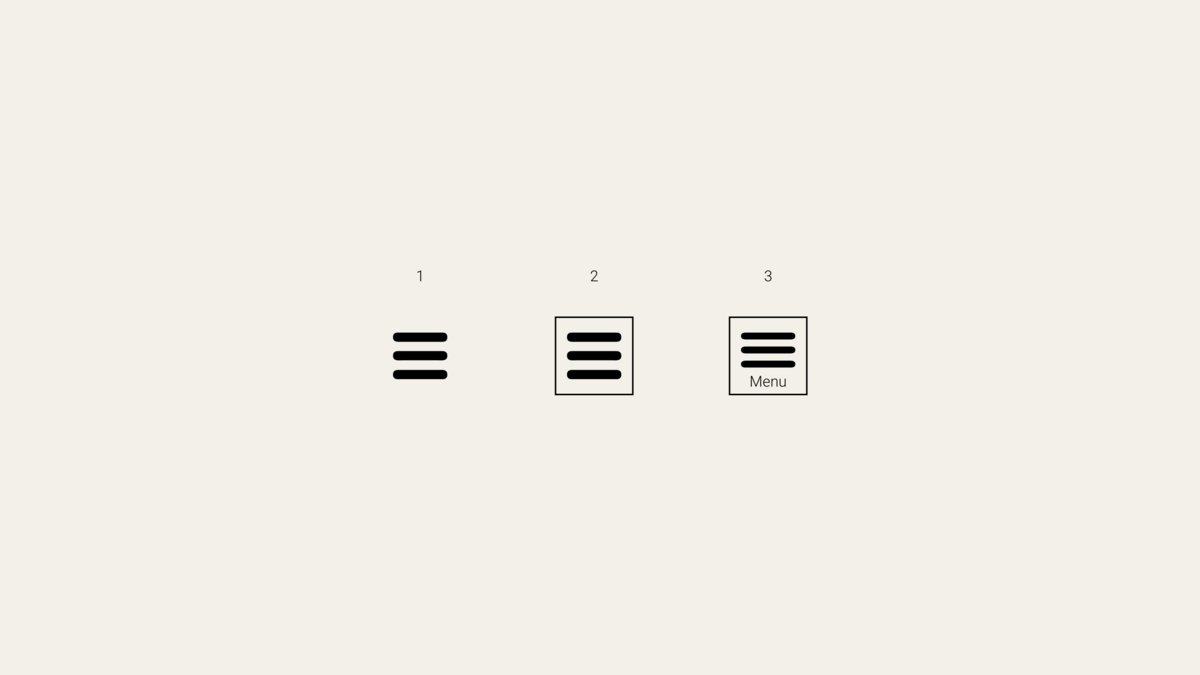
Das Hamburger-Menü sollte von seiner Form immer dem oben beschriebenen 3 – 4 Linien ähneln, damit es als solches von Nutzer: innen erkannt wird. Tests haben gezeigt, dass es einfacher verstanden wird, wenn es einen Rahmen hat oder mit einer Fläche hinterlegt wurde. Wenn das Hamburger-Icon noch mit einem Label (z.B. Menü) versehen ist, ist es sogar noch klarer.
Hamburger-Menü Best Practice

Das Schliessen-Icon sollte möglichst an derselben Position zu finden sein wie das Hamburger-Menü. Eine Tiny-Animation in Form einer Transformation erleichtert dem User das Verständnis für die Interaktion.
Es gilt zu beachten, dass Native Navigationselemente des Device nicht durch das Hamburger Icon überlagert werden und umgekehrt, dass das Hamburger Icon nicht durch diese verdeckt wird.
Das Hamburger-Icon sollte für eine bessere Erreichbarkeit im unteren Teil des Displays positioniert sein. Es sollte immer sticky verbleiben, damit es niemals aus dem grade sichtbaren Bereich herausgescrollt wird
Über die Autorin: Nadine Engler, UX/UI Designerin
Als studierte Mathematikerin ist es für Nadine ein Leichtes komplexe Aufgaben in ihre Bestandteile zu zerlegen. Ihre Leidenschaft für den Beruf als UI/UX Designerin resultiert aus der Kombination dieser analytischen Denkweise und Kreativität. Und weil sich Inspiration überall finden lässt, verbringt sie ihre Freizeit entweder auf dem Motorrad oder unter Wasser.