Designsysteme: gestalterisch wertvoll und ökonomisch sinnvoll (Teil 1)
Eine Marke, viele Touchpoints, unendliche viele User-Interfaces. Ob Corporate-Website, Online-Shop oder Social Network – Marken müssen auf vielen Kanälen mehr als nur präsent sein. Sie müssen digital überzeugen. Ein wichtiger Faktor ist dabei ein stimmiges, prägnantes und vor allem einheitliches Erscheinungsbild. Dabei sollen Corporate Design Manuals und Styleguides helfen. Und immer mehr Unternehmen gehen einen Schritt weiter und setzen auf Designsysteme.
Kommunikation im Wandel der Zeit und die Auswirkungen auf den Design Workflow
Jedem Marketingteam, jeder Geschäftsführung und jeder Design Abteilung ist unterdessen bewusst, dass ein stimmiges wie konsistentes Corporate Design einen positiven Einfluss auf die Customer Journey hat und Marken unterscheidbar macht. Dennoch investieren viele Unternehmen noch nicht in die Qualitätssicherung ihrer Design Elemente und Standards. Viele Methoden und Tools sind nach wie vor analog, bedienen sich digitaler Brückentechnologien (z.B. PDFs) oder sind durch signifikante Medienbrüche gekennzeichnet.
Hinzukommt, dass moderne Technologien zu einem Paradigmenwechsel in der Kommunikation geführt haben: Aus der, lange Zeit allgemein gültigen Informationseinheit «Seite» werden multimediale Benutzeroberflächen. Eine Entwicklung, die neben vielen Möglichkeiten auch Herausforderungen mit sich bringt. Neben Lesbarkeit und Ästhetik spielen vor allem die Benutzerfreundlichkeit und Responsivität – die Anpassungsfähigkeit der Inhalte in Bezug auf ihr darstellendes Medium – eine entscheidende Rolle. Als Konsequenz werden deshalb verstärkt «Designsysteme» eingesetzt, die helfen sollen, diesen Anforderungen gerecht zu werden.
Auf einen Blick: Designsysteme und welchen Vorteil sie bieten
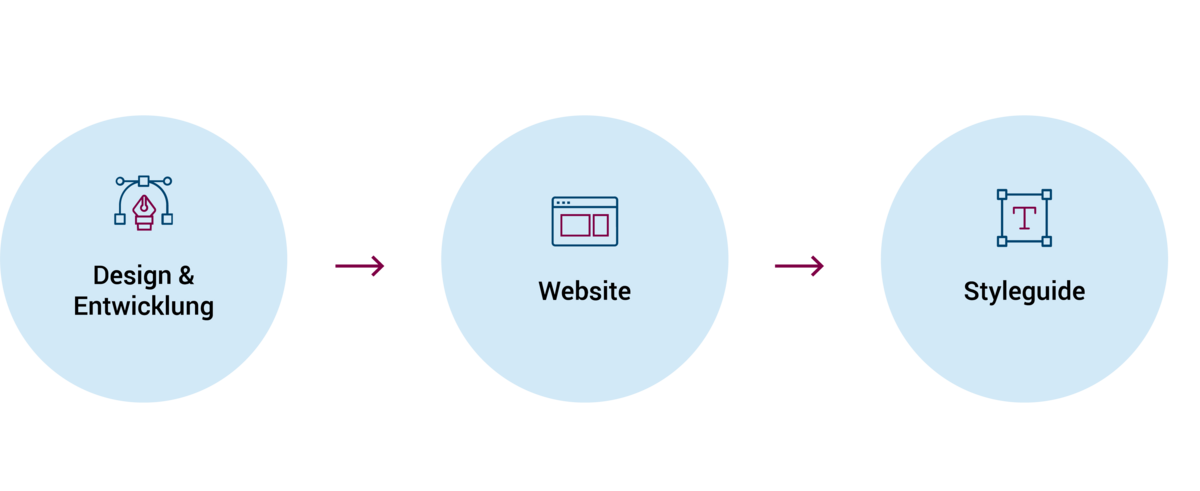
Die meisten Frontends grosser Websites werden «Seitenvorlagen-basiert» erstellt. Dazu werden in der Regel Key-Templates, wie die Startseite, Übersichts- und Detailseiten und weitere Content-Elemente designt - zunächst über Wireframes und letztendlich über Mockups. Sofern das Budget es zulässt wird zur Qualitätssicherung neben einem Developer-Handout auch ein Styleguide oder eine UI-Dokumentation erstellt. In den meisten Fällen sind diese allerdings nur bis zum nächsten Relaunch gültig und beschränken sich häufig auf den Touchpoint Website. Diese bestimmt nicht nur das Denken im Design- und Entwicklungsprozess, sondern stellt viel mehr die Grundlage dafür dar («Website first»).

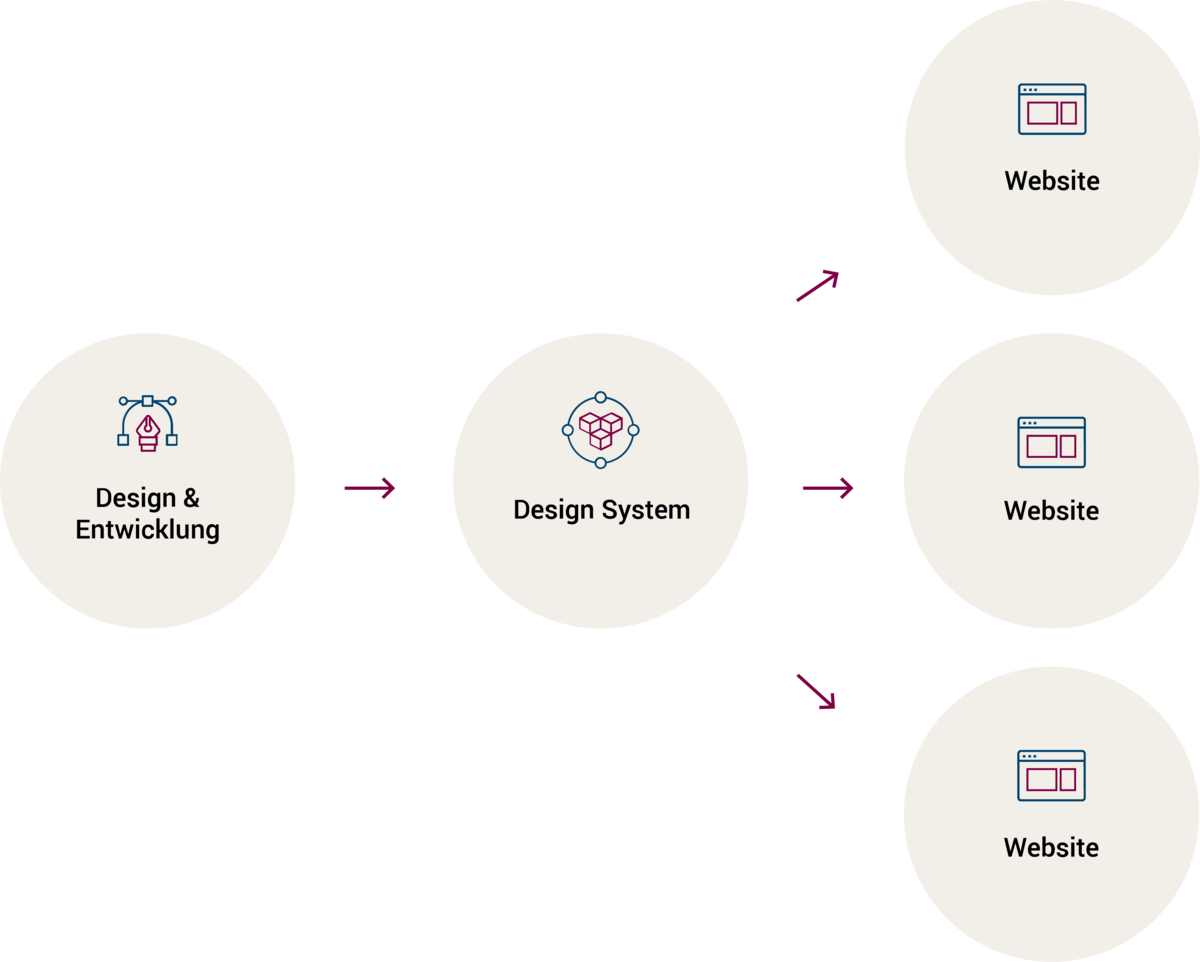
Diese Vorgehensweise ist weder effizient noch nachhaltig und hier kommen Designsysteme ins Spiel. Anstelle von einer «Seitenvorlagen-basierten» verfolgen sie eine «modulare» Vorgehensweise. Dabei schematisieren oder systematisieren sie ein Visual Design in Bausteinen. Mit diesen Modulen können Designer:innen und Entwickler:innen, quasi via «Drag & Drop», eine unbegrenzte Anzahl von Seitenvorlagen erstellen. Einfach, effizient und für jeden Touchpoint.
Die Arbeit mit einem Designsystem («Design First») gestattet sich im Prinzip wie mit einem Baukasten. Neue Templates entstehen auf diese Weise im Handumdrehen. Digitale Produkte werden damit nicht nur schneller, sondern auch kostengünstiger entwickelt. Zudem hilft ein Designsystem die Kontinuität in den Gestaltungsprozess zu bringen. Das Design kann an sich verändernde Rahmenbedingungen und neue Touchpoints viel leichter angepasst werden und ist damit langfristig einsetzbar und über alle Kanäle hinweg konsistent. Damit ist ein Designsystem das ideale Werkzeug, wenn Designer:innen, Entwickler:innen und Stakeholder miteinander kommunizieren und wenn verschiedene Teams oder Agenturen über einen längeren Zeitraum an komplexen Projekten zusammenarbeiten

Designsysteme in der Anwendung: Atomic Design
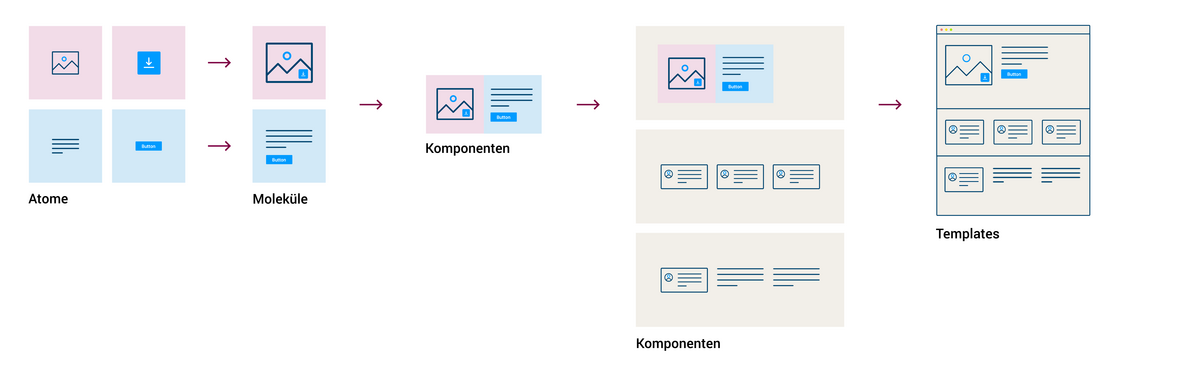
Wenn Designsysteme die einheitliche Visualität eines Unternehmens oder Institution auf sämtlichen Kanälen beschreiben, gilt es den Gestaltungsansatz auf einzelne Touchpoints zu übertragen. Ein Ansatz das zu tun stammt von Brad Frost und nennt sich Atomic Design. Atomic Design bezieht sich, wie der Name schon sagt, auf eine Analogie aus der Chemie. Zur Gestaltung eines digitalen Produkts werden die kleinsten Bestandteilen (Atome), wie Schriften, Buttons oder Farben miteinander kombiniert (Moleküle). Erst durch die Kombination dieser entstehen Komponenten, die ebenfalls miteinander kombiniert wiederum eine Seite ergeben. Gearbeitet wird also vom Allgemeinen zum Speziellen und kleine Bausteine werden zu grösseren werden zu Komponenten, die am Ende wiederum ein fertiges Template ergeben.
Alle Stakeholder, von Projektleiter bis Entwickler, sprechen so dieselbe Sprache, die auch vom Kunden verstanden wird. Anstelle der bisherigen Diskussion über einzelne Seiten treten Gespräche über wichtige Details, die allgemein gültig sind und in vielen verschiedenen Bereichen angewendet werden können.


Ein Designsystem sollte für eine nachhaltige Nutzung angelegt und deswegen skalierbar sein. Es sollte mit den sich ändernden Anforderungen wachsen und nicht mit dem nächsten Relaunch seine Gültigkeit verlieren.
Designsystem: der Gestaltungsansatz der Zukunft?
Auch wenn die Vorteile für sich sprechen, ist die Erstellung eines Designsystem nicht trivial. Damit die modular aufgebauten Designelemente effizient eingesetzt werden können, müssen spätere Anwendungsfälle berücksichtigt werden. Die Voraussetzung dafür ist eine intensive Auseinandersetzung des Designers mit den Use Cases und den User Journeys der Anwendungen. Sind diese erfüllt, bilden Designsysteme die Basis für eine optimale User Experience und garantieren ein zufriedenstellendes Markerlebnis – über alle Touchpoints. Die konsistente Anwendung und permanente Weiterentwicklung des Corporate Design stärkt zudem die Markenphilosophie und erhöhte die emotionale Identifizierung mit ihrem Produkt und Unternehmen.
Wie man ein codebasiertes Designsystem erstellt und wofür Atomic Kitchen steht? Mehr dazu in Teil 2 oder im persönlichen Gespräch.
Über den Autor: Thomas Sokolowski, Senior UI/ UX Designer
UX Design ist wie kochen: man muss die einzelnen Komponenten kennen, verstehen und überzeugend kombinieren. Als Diplom Designer für visuelle Kommunikation macht Thomas genau das. Beruflich in vielseitigen Projekten, die er von der Konzeption bis zur Umsetzung betreut. Privat als enthusiastischer Hobbykoch, der gerne auch für das gesamte Team kocht.