Atomic Designsysteme oder: wenn Design zu Code wird (Teil 2)
Obwohl Häuser und Autos sehr unterschiedlich aussehen können, ist in beiden Branchen ein modularer Aufbau üblich. Diese Vorgehensweise bietet enorme Vorteile und hat sich deshalb auch in anderen Bereichen durchgesetzt, unter anderem auch bei der Erstellung digitaler Medien.
Ein wichtiger Faktor, um digital überzeugen zu können, ist ein prägnantes und vor allem einheitliches Erscheinungsbild. Das haben wir im ersten Teil unserer Beiträge rund um das Thema Designsysteme «Designsysteme: gestalterisch wertvoll und ökonomisch sinnvoll» bereits betrachtet. Wie ein solches Designsystem praktisch umgesetzt wird und vor allem welche Vorteile ein code-basiertes System bereithält, verraten wir heute.
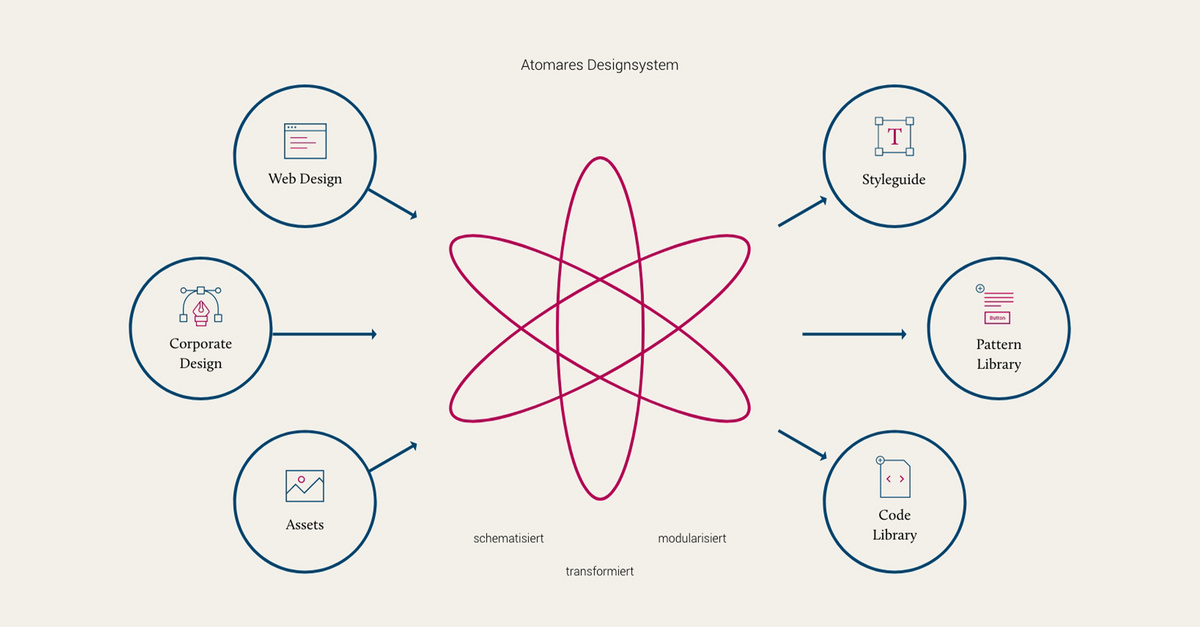
Von modularen zu atomaren Designsystemen
Auch wenn man bei Design vor allem an Kreativität denkt, arbeiten Designer nicht ausserhalb ökonomischer Vorgaben. Viele verwenden Entwurfs-Pattern, Schablonen oder Best-Practice Vorgehensweisen, nach dem bekannten Grundsatz: «Gleiches sollte gleich und ungleiches sollte ungleich gestaltet werden.» Das gilt auch für modulare Designsysteme. Im Gegensatz zu einem Styleguide wird das Design hier schematisiert und damit eine systematische und modulare Vorgehensweise in der gestalterischen Konzeption von Artefakten ermöglicht.
In der Praxis entstehen Templates damit im Handumdrehen. Wird beispielsweise ein neuer Entwurf für eine Seite benötigt, kann der Designer oder Entwickler einfach auf die im Baukasten vorliegenden Module zurückgreifen. Das verringert den Aufwand, lässt automatisch konsistente (widerspruchsfreie und miteinander verwandte) Objekte entstehen und macht die gesamte Lösung technisch einfach umsetzbar.
Die Krönung dieses Vorgehensmodell stellt ein «code-basiertes Designsystem» dar. Dabei handelt es sich um ein modulares Designsystem, welches mit einer Code-Pattern-Library verbunden ist. Es liefert quasi die verbindlichsten und damit ökonomisch sinnvollsten Vorgaben, da es den Interpretationsspielraum, den Kommunikationsaufwand sowie die Anzahl notwendiger Korrekturen auf ein Minimum reduziert. Ein solches Designsystem wäre besonders praktisch, wenn man online darauf zugreifen und die modularen Designkomponenten im Backend via Drag-and-drop erstellen und verwalten könnte.

Klingt zu schön, um wahr zu sein?
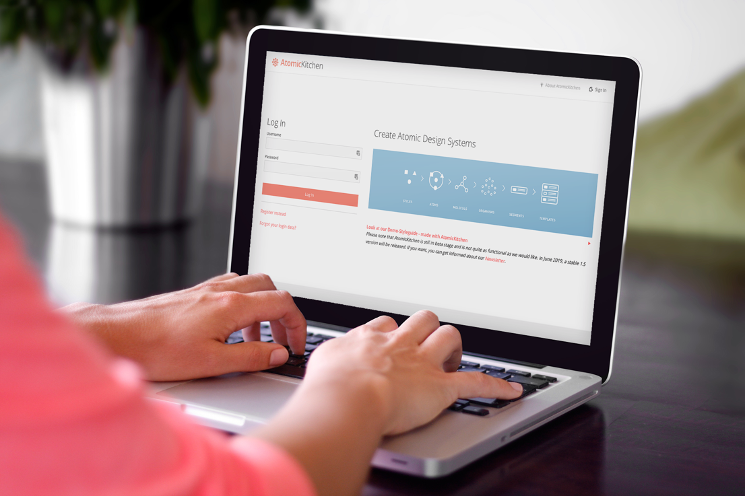
Das dachten wir zunächst auch, doch aus einem Wunsch beziehungsweise einer Idee wurde Wirklichkeit. Seit 2019 können komplexe Designsysteme mit «Atomic Kitchen» nicht nur erstellt und verwaltet werden, für die technische Realisierung wird auch eine Code-Pattern-Library zur Verfügung gestellt. Dieses System kann on- wie offline betrieben werden und stellt ein damit erstelltes Design 100% pixelgenau in HTML und CSS dar – auch responsive. Aus dem auf Wunsch passwortgeschützten Styleguide können einzelne «Code Pattern» für die technische Umsetzung per Copy-and-Paste entnommen und zu fertigen Templates zusammengesetzt werden.

Warum wir Websites mit «Atomic Kitchen» umsetzen
Unsere Erfahrungen zeigen: nur ein Designsystem auf Code-Basis ist wirklich selbsterklärend und kann ein echtes «Look & Feel» einer Website wiedergeben. Damit kann gezeigt werden, wie sich Designkomponenten beispielsweise bei Veränderung der Browserfenstergrösse, bei einem Hover oder einem Mausklick verhalten. Auch Micro-Animationen und Parallax-Effekte können damit problemlos dargestellt werden.
Diese Vorgehensweise ist nicht nur bei der Evaluierung unserer Arbeitsergebnisse hilfreich, sondern auch technisch wie ökonomisch sinnvoll. Denn ein Design, welches auf einem Bausteinprinzip und nicht auf Templates beruht, ist technisch einfacher umzusetzen, da Programmiercode grundsätzlich ebenfalls modular aufgebaut ist. Daneben kann das Design bei veränderten oder neuen Anforderungen leicht angepasst und erweitert werden. Beide Faktoren reduzieren Aufwand und Kosten eines Relaunchs und der Pflege einer Website erheblich. Zusätzlich erhöht es die Qualität der Arbeitsergebnisse erheblich.
«Atomic Kitchen» gewährleistet die innere Verwandtschaft und Widerspruchsfreiheit aller Elemente. Dieses führt zu einer hohen Usability und einem einheitlichen Erscheinungsbild. Ein Designsystem hilft zudem Kontinuität in die Weiterentwicklung einer Marke zu bringen. Auf lange Zeit gesehen, sichert es die Qualität der gesamten User Experience, indem es visuellen «Wildwuchs» verhindert und die Qualität der einzelnen Designkomponenten über verschiedenen Touchpoints hinweg sichert. «Atomic Kitchen» ist das ideale Werkzeug, wenn Designer und Entwickler miteinander kommunizieren und wenn verschiedene Mitarbeiter, Teams oder Agenturen über einen längeren Zeitraum an einem Web-Projekt zusammenarbeiten oder dieses iterativ erweitern müssen.
Individuelle Entwicklung von code-basierten Designsystemen
Als erfahrener Partner im Aufbau von Designsystemen entwickeln wir gerne auch für Ihr Unternehmen ein individuelles Designsystem. Wir zeigen, wie Sie ein Designsystem gewinnbringend in Ihren Workflow integrieren können - sei es für einen geplanten Website-Relaunch oder zur Verwaltung Ihres Corporate Designs.
Interesse geweckt? Auf Anfrage erzählen wir gerne mehr von bereits erfolgreich umgesetzten Projekten mit Atomic Kitchen oder beraten Sie unverbindlich.
Über den Autor: Thomas Sokolowski, Senior UI/ UX Designer
UX Design ist wie kochen: man muss die einzelnen Komponenten kennen, verstehen und überzeugend kombinieren. Als Diplom Designer für visuelle Kommunikation macht Thomas genau das. Beruflich in vielseitigen Projekten, die er von der Konzeption bis zur Umsetzung betreut. Privat als enthusiastischer Hobbykoch, der gerne auch für das gesamte Team kocht.