Begleitend zu unserer Podcastfolge, gibt es hier nocheinmal alle UX & UI Trends 2024 zum Nachlesen und mit Beispielen.
Die Folge findet ihr auf Spotify oder Apple Podcast
Oder ihr hört euch die Folge direkt hier an:

WebWednesday Epsiode #1
Was ist eigentlich der Unterschied zwischen UX und UI
Beide Begriffe stammen aus dem Design-Bereich, UX steht für User Experience und umfasst eigentlich alle Erfahrungen, die ein Benutzer mit einem Produkt oder einem Untenehmen macht,
UI steht für User Interface und bezieht sich auf das visuelle Aussehen eines Produktes.
Ein gutes User Interface führt in der Regel zu einer guten User Experience, daher werden beide Begrifflichkeiten häufig in einem Zusammenhang genannt.
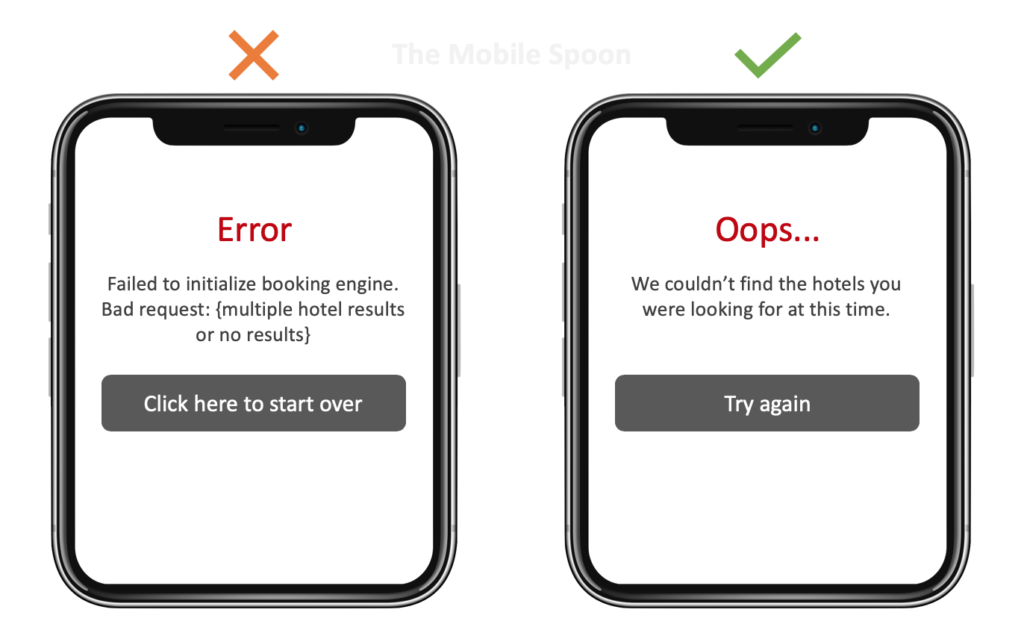
Trend 1: UX Writing
Ein sehr interessante Entwicklung ist, dass die UX, also die Optimierung der Benutzererfahrung immer rmehr an Bedeutung gewinnt im Projektentwicklungsprozess, bislang hat man sich dabei aber sehr auf die visuellen Erlebnisse und die Fubktionalität fokussiert, also wie benutzerfreundlich ein Dienst oder eine App ist. Nun weiten sich die Bemühen, eine gute Benutzererfahrung zu erreichen, auch auf andere Bereiche aus, zum Beispiel auf die Text-Qualität. Dabei versucht man, Texte nutzerfreundlich aufzubauen und zu schreiben. Vielerorts werden daher jetzt nicht nur UX oder UI Designer gesucht, sondern auch UX Writer, dies ist eine gute Entwicklung, da häufig viele Texte in digitalen Anwendungen schwer verständlich geschrieben sind.
Wie auch beim UX-Design, steht beim UX-Writing der Mensch im Mittelpunkt und man möchte den Benutzern oder Anwendern dabei helfen, die Inhalte oder das Angebot schnell zu verstehen. Das kann sich auch auf sogenannte Micro-Texte beziehen, damit sind verständliche Beschriftungen der Buttons und Kategorien gemeint.
Inwieweit spielt SEO beim UX-Writing eine Rolle?
Suchmaschienen spielen eine aussergewöhnlich wichtige Rolle heutzutage beim Auffinden der richtigen Inhalte.Insofern müssen UX Writer die Suchmaschinentauglichekeit ihrer Inhalte extrem beachten. Denn was nützen gute Inhalte, wenn Sie nicht gefunden werden. Dabei spricht man auch von Informationsarchitketur, die sich nicht mit den Inahlten selbst, sondern mit Ihrer Struktur und Form auseinandersetzt.

Trend 2: Design-Systeme
Ein anderer sogenannter Mega-Trend im Bereich UX/UI sind Designsysteme. Eigentlich sind die gar nicht so neu, aber durch die Digitalisierung unserer Kommunikation haben sie eine neue Bedeutung gewonnen.
Die Komplexität einer digitalen Anwendung, in der man zum Beispiel navigiert und nicht blättert, ist um ein vielfaches Höher als ein gedrucktes Medium. Da kann man als Designer, aber auch als Entwickler schnell die Übersicht verlieren und Fehler oder Widersprüchlichkeiten einarbeiten. Ein systematisches Vorgehen, welches vor allem mit wiederverwendbaren Bausteinen oder Modulen arbeitet, erleichtert die Zusammenarbeit und schafft Ordnung. Man gestaltet dabei erst ein System von Bausteinen und Designkomponenten und erst dann setzt man diese zu einer fertigen Lösung zum Beispiel zu einer Website oder einer App zusammen. Damit steigert man in der Regel die Qualität des Designs.
Wir haben zum Beispiel ein Designsystem für den Kanton Bern entwickelt, durch welches die mehr als 50 Websites des Kantons alle wie aus einem Guss wirken. Die Benutzer finden sich nun viel besser zurecht, weil einmal erlernte Strukturen und Funktionen nun von einer Anwendung auf die andere übertragen werden können und nicht auf jeder Website neu erlernt werden müssen.
Der Vorteil ist: Man kann auf einfache Weise viele verschiedenen Lösungen damit erstellen, die sich alle ähneln oder wie aus einer Hand wirken.
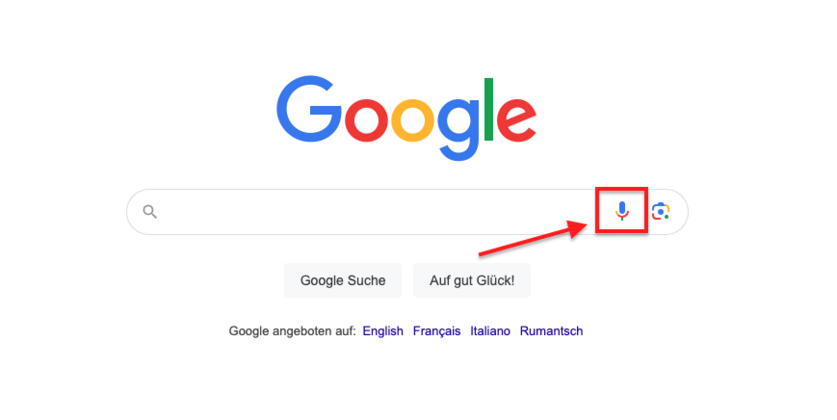
Trend 3: Voice-Driven User Interfaces
Bei Voice-Driven User Interfaces können Nutzer durch gesprochene Sprache mit einer Website interagieren. Im Web-Bereich wird dies besonders für die Suche eingesetzt. Ein bekanntes Beispiel dafür findet sich auf Google.com, wo ein Audio-Icon im Suchfeld zu sehen ist. Nachdem darauf geklickt wurde, wird die gesprochene Eingabe aufgenommen und als Text im Suchfeld wiedergegeben.

Was sind die Vorteile von Voice-Driven User Interfaces?
Die Vorteile von Voice-Driven User Interfaces erstrecken sich über die Verbesserung der Benutzerfreundlichkeit, insbesondere in Situationen, in denen die Verwendung von Tastaturen oder Touchscreens unpraktisch ist. Beispielsweise kann das Tippen langer Texte auf mobilen Geräten während des Gehens umständlich sein. Hier bietet die Spracheingabe per Audio eine praktische Lösung. Zudem ist die Verwendung von Sprache eine natürliche Art der Kommunikation für Menschen. Voice-Driven User Interfaces ermöglichen es Benutzern daher, auf intuitive Weise mit Technologie zu interagieren, indem sie gesprochene Befehle oder Anfragen verwenden, anstatt Tasten zu drücken oder Text einzugeben. Diese Technologie bietet auch eine barrierefreie Möglichkeit, mit Technologie zu interagieren, da sie keine physische Interaktion erfordert und somit besonders Menschen mit eingeschränkter Mobilität oder Sehbehinderungen zugutekommt.
Allerdings gibt es derzeit auch Herausforderungen, wie die Notwendigkeit einer präzisen Spracherkennung und die Gewährleistung, dass die Systeme auf verschiedene Stimmen und Dialekte reagieren können.
Trend 4: Inklusives Design & Nachhaltigkeit
Bei dem Trend der Inklusion und Nachhaltigkeit interessiert uns heute natürlich, was wir als Designer beisteuern können, um ethische, ökologische und soziale digitale Produkte zu entwickeln. Ein Aspekt dabei ist, dass die Lösungen die wir entwicklen, in erster Linie benutzerfreundlich aufgebaut sein sollten, lange halten und gut wartbar sind - das ist auch im Sinne usnerer Auftraggeber. Auch hier spielen zum Beispiel die vorher genannten Designsysteme hinein. Denn Anwendungen, die auf Grundlage eines Designsystemes entwicklet worden sind, sind besonders einfach zu pflegen und zu erweitern und halten meistens viel länger als die unsystematisch entwickelten.
Auch Barrierefreiheit bzw. Accessibility spielt dabei ein grosse Rolle. Wie kann man eine Website für möglichst viele Menschen zugänglich machen, auch für Menschen mit Behinderungen wie zum Beispiel blinde Menschen oder Menschen mit kognitiven Beinträchtigungen. Dazu gehört viel Wissen, wie diese Menschen ihren Alltag meistern und was sie von einer Website erwarten. In unserer Gesellschaft, in welcher die Menschen immer älter werden und mit Sehschwäche und Demenz zu kämpfen haben, wird der Bedarf von barrierearmen Anwendungen immer grösser.
Wie lasst ihr die Aspekte der Barrierefreiheit in eure Projekten einfliessen?
Das hängt auch ein wenig von unseren Auftraggebern ab. Grundsätzlich weisen wir unsere Kunden auf die Wichtigkeit von barrierefreien Angeboten hin und zeigen Ihnen Möglichkeiten auf, wie sie Ihre Angeobte barreriefreier gestallten können. Häufig genügen kleinere Änderungen an Farben und Schriftgrössen oder Zusätze, damit Screenreader (das sind Programme mit den Blinde Webseiten lesen können) besser die Inhalte verstehen.
Oftmals wird aber genau in diesem Bereich als erstes gespart. Leider, denn barrierefreie Angebote sind nicht nur für Menschen mit Behidnerungen viel einfacher zugänglich, sodnern für uns alle. Ich denke aber, die Einstellung zu diesem Thema ändert sich gerade, deswegen ist es ja auch von uns als ein Trend identifizeirt worden.
Trend 5: Weniger Text mehr Bild
Ein äusserst bedeutender Trend ist die Darstellung von weniger Text und mehr Bild- oder Videomaterial. Dieser Trend hat mehrere Ursachen, die oft auf sich verändernde Gewohnheiten und Vorlieben der Internetnutzer, technologische Fortschritte und die Entwicklung von Plattformen zurückzuführen sind, die sich den veränderten Bedürfnissen der Gesellschaft anpassen.
Einige Faktoren, die zu diesem Trend beigetragen haben:
-
Verkürzte Aufmerksamkeitsspannen: Die durchschnittliche Aufmerksamkeitsspanne der Internetnutzer ist in den letzten Jahren gesunken. Bilder und Videos ermöglichen es, Informationen schneller und leichter zu konsumieren als lange Texte.
-
Mobile Nutzung: Mit der Zunahme der Verwendung von Smartphones und anderen mobilen Geräten bevorzugen viele Nutzer Inhalte, die leicht auf kleineren Bildschirmen konsumierbar sind. Bilder und Videos können schnell verstanden werden, selbst wenn man nur kurz auf das Display schaut.
-
Soziale Medien: Plattformen wie Instagram, Snapchat und TikTok haben den Fokus auf visuelle Inhalte verstärkt. Die Möglichkeit, schnell Bilder und kurze Videos zu teilen, hat dazu geführt, dass Nutzer visuelle Inhalte bevorzugen.
Auch wenn wir nach wie vor lesen, kennzeichnet das moderne Leseverhalten oft mangelnde Konzentration und Aufmerksamkeit. Texte werden häufig nur noch überflogen, insbesondere im Internet. Eine zeitgemässe Unternehmenskommunikation sollte diesen Umstand berücksichtigen.
Trend 6: Dark-Mode
Dark-Modes kennen wir schon länger, bspw. von Apps oder Browsern, das einzelne Websiten Dark-Modes anbieten entwickelt sich jedoch zu einem Trend. Durch den Einzug von Dark Modes in vielen Anwendungen, überdenken Designer das Dogma, eine weisse oder helle Hintergrundfarbe zu verwenden. Diese Prämisse wurde aus dem Printbereich unhinterfragt übernommen. Dunkle Websites mit heller Schrift haben aber oftmals eine genauso gute Lesbarkeit wie helle Websites, aber grenzen sich von Ihrem Mitbewebern wohlmöglich zur Zeit erheblich ab, da momentan noch über 90% der Websites eine weisse oder sehr helle Hintergrundfarbe verwenden. Ausserdem ist es gerade Abends oder bei wenig Licht angenehmer für die Augen, wenn der Bildschirm hauptsächlich dunklere Farben ausgibt.

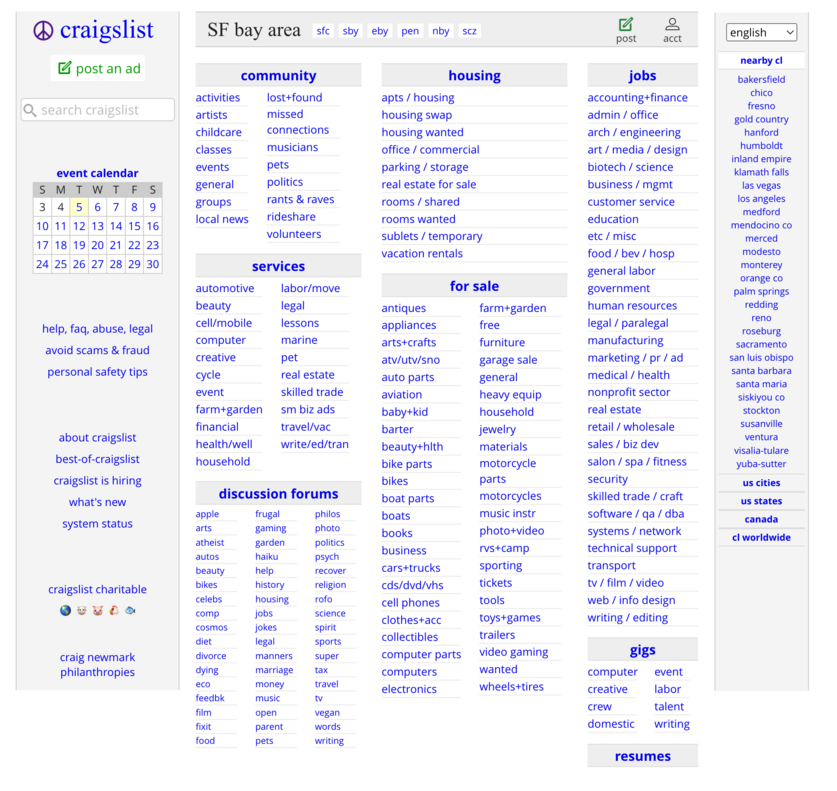
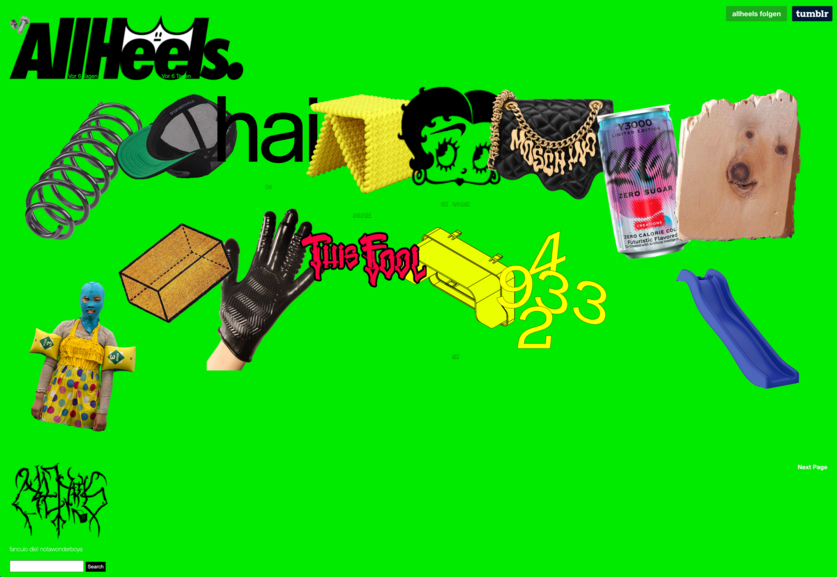
Trend 7: Brutalismus
Brutalismus war ein grosses Thema im Jahr 2023 und wird auch im Jahr 2024 im Trend bleiben. Der Brutalismus hat seinen Ursprung im Architekturbereich und war besonders in den 1950er Jahren bekannt. Das Wort "Brutalismus" stammt vom französischen Begriff "béton brut", was übersetzt "roher Beton" bedeutet. Einfach ausgedrückt ist es ein Stil, der durch den Einsatz grober Materialien wie Beton, klare geometrische Formen und eine betonte Funktionalität geprägt ist. Wie lässt sich das auf das Webdesign übertragen?
- Die Website zeigt klare und einfache Strukturen ohne übermässige Verzierungen.
- Das Layout der Website könnte unkonventionell und asymmetrisch sein, wobei Elemente scheinbar zufällig platziert sind, was zu einem bewusst ungeordneten Erscheinungsbild führt.
- Die Typografie ist oft klar und markant. Grosse, fette Schriftarten könnten verwendet werden, um Botschaften hervorzuheben, und der Text könnte ohne viele stilisierte Effekte präsentiert werden.
Lustigerweise könnte man sagen, dass eigentlich alle Websites der 90er Jahre den Stil des Brutalismus trugen. Damals war es noch nicht möglich, so aufwändig zu gestalten wie heute, daher sahen alle Websites eher einfach aus.
Einige bekannte und gute Beispiele für Brutalismus im Webdesign ist die craigslist oder auch allheels.it.


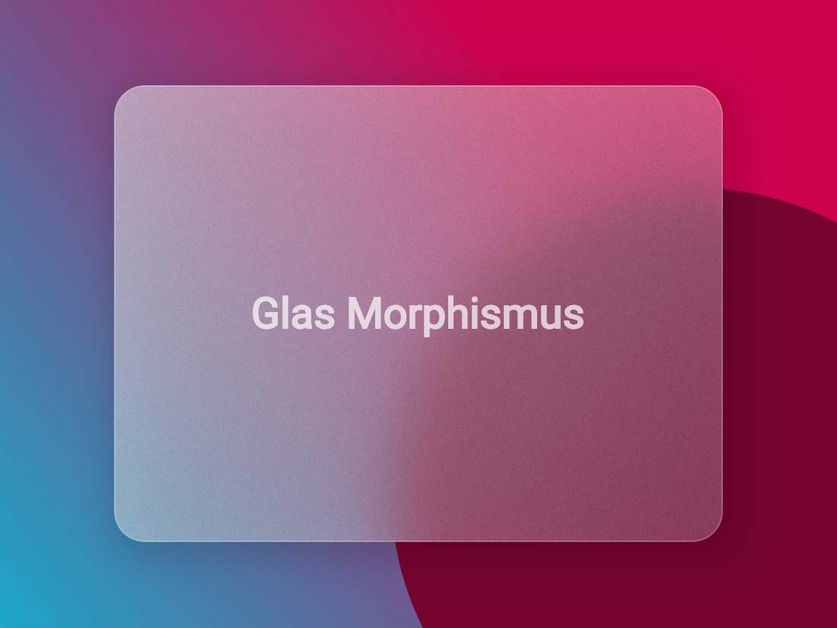
Trend 8: Glassmorphism
Glassmorphism war bereits im letzten Jahr ein bedeutender Trend. Die charakteristische Eigenschaft von Glassmorphism ist, dass Elemente der Benutzeroberfläche so gestaltet sind, dass sie den Eindruck von Glas vermitteln, ähnlich wie bei Milchglas.

Wie lässt sich Glassmorphism auf Webseiten umsetzen?
Mit einer gewissen Transparenz versehen, präsentieren die Elemente oft einen durchsichtigen oder transluzenten Look, vergleichbar mit Glas. Dabei spielen weiche Kanten eine entscheidende Rolle. Statt auf scharfe Kanten wird Wert auf sanfte Übergänge gelegt, um den Eindruck von Glas zu intensivieren.
Ein zentrales Element ist die Hintergrundunschärfe. Dieses Stilmittel wird häufig angewendet, um einen Eindruck von Tiefe und Transparenz zu schaffen. Ein weiteres Gestaltungselement ist der Einsatz von Schatten. Subtile Schatten werden verwendet, um die Elemente von ihrem Hintergrund abzuheben und eine gewisse Tiefenwirkung zu erzeugen.
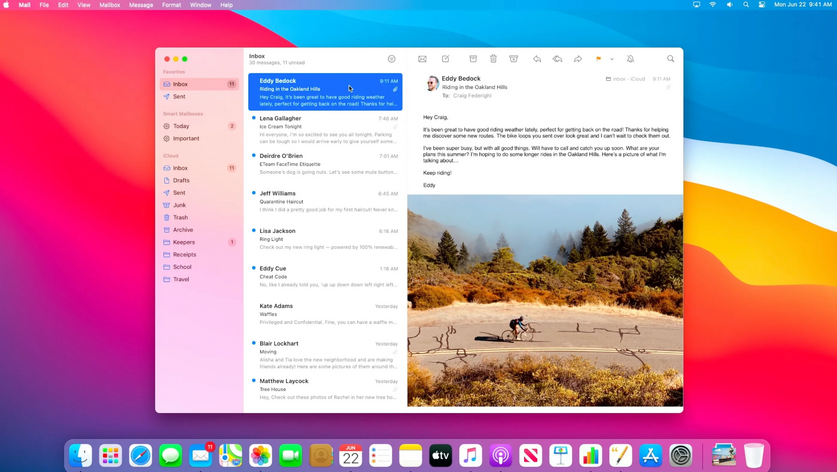
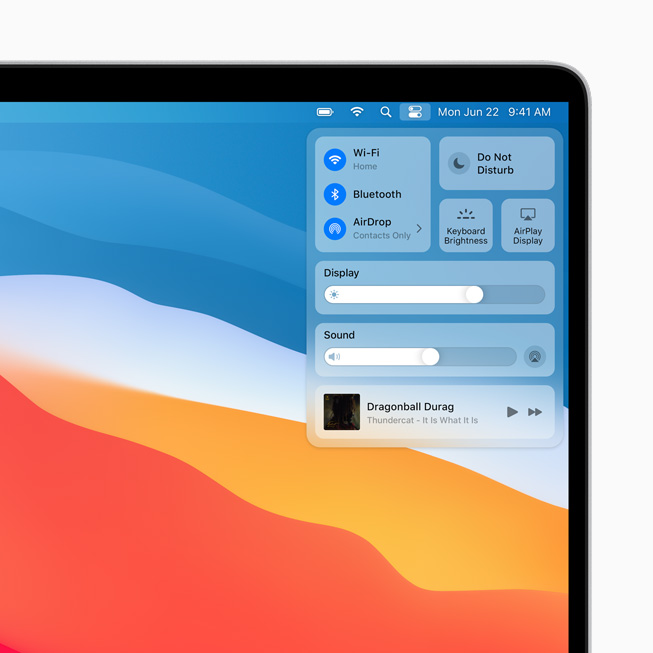
Einige bekanntes Beispiele dafür ist das Apple Betriebssystem Big Sur.


Trend 9: 3D im Web
Vielleicht der aktuellste Trend mit den grössten Auswirkungen auf unseren Alltag sind 3D Anwendungen. Schnellere Computer und besere Übertragungsraten machen es möglich. Facebook mit seinen Metaverse, Apple mit seiner Vision Pro Brille sind da bisher nur der Anfang. Künftig werden immer mehr Webseiten und Anwendungen mit 3D Erlebnissen angereichert werden. Augmented Reality ist jetzt schon längere Zeit zu sehen, wird aber noch verfeinert und verbessert werden, so dass sich ihre Einsatztauglichkeit erhöht. Das Anproben von Kleiderstücken in einer Umkleidekabine gehören so wahrscheinlich bald der Vergangnheit an.
Wie kommen eigentlich solche Trends zustande?
Dazu müsste man als estes beantworten, wie man überhaupt einen Trend identifizieren kann.
Ein Trend ist was sehr kontextabhängiges. Etwas was in China Trend oder Mode ist, muss hier keine Mode sein oder was ein Trend unter 18 Jährige ist, muss kein Trend für über 60 jährige sein.
Auch kann es sich bei einem Trend um eine sehr kurzfristige Erscheinung oder um einen langfristigen Wandel handeln. Es gibt einen Berufszweig wie Zukunftsforscher, die sich damit auseinandersetzen.
Die meisten Trends werden technologisch verursacht, d.h. technologische Fortschritte ermöglichen etwas Neues, was eine hohe Aufmerksamkeit erzeugt und daher von sehr vielen ausprobiert oder genutzt wird.
So zum Beispiel nun AI Anwendungen wie Midjourney oder ChatGPT. Ob diese Neuentwicklungen dann nur eine Modeerscheinungen sind und wieder verschwinden oder einen nachhaltigen Wandel verursachen, wird sich zeigen.
Nicht alles wird so kommen, wie wir erwarten.
Über die Autoren
Thomas Sokolowski, Senior UI/UX Designer
UX Design ist wie kochen: man muss die einzelnen Komponenten kennen, verstehen und überzeugend kombinieren. Als Diplom Designer für visuelle Kommunikation macht Thomas genau das. Beruflich in vielseitigen Projekten, die er von der Konzeption bis zur Umsetzung betreut. Privat als enthusiastischer Hobbykoch, der gerne auch für das gesamte Team kocht.
Vimbai Wilson, UX / UI Designerin
Als kunstinteressierte und kreative UX/UI Designerin hat Vimbai ihre Leidenschaft zum Beruf gemacht. Wenn sie nicht gerade an einem neuen Design arbeitet, finden man sie auf der Tanzfläche in Zürich.