Herausforderungen und Besonderheiten
Die Entwicklung stand während des Projekts "Lista Office Colors" vor verschiedenen Herausforderungen.
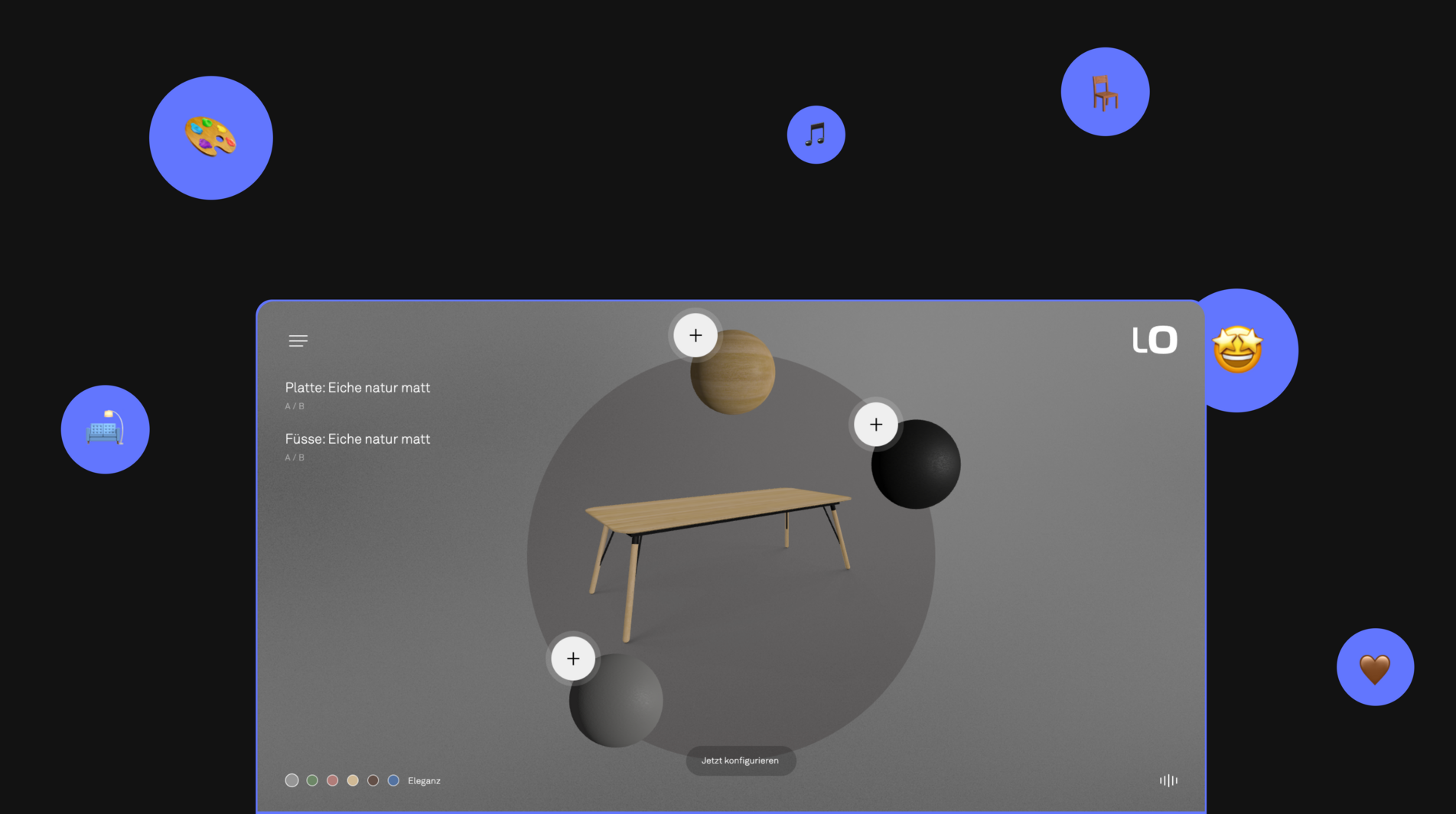
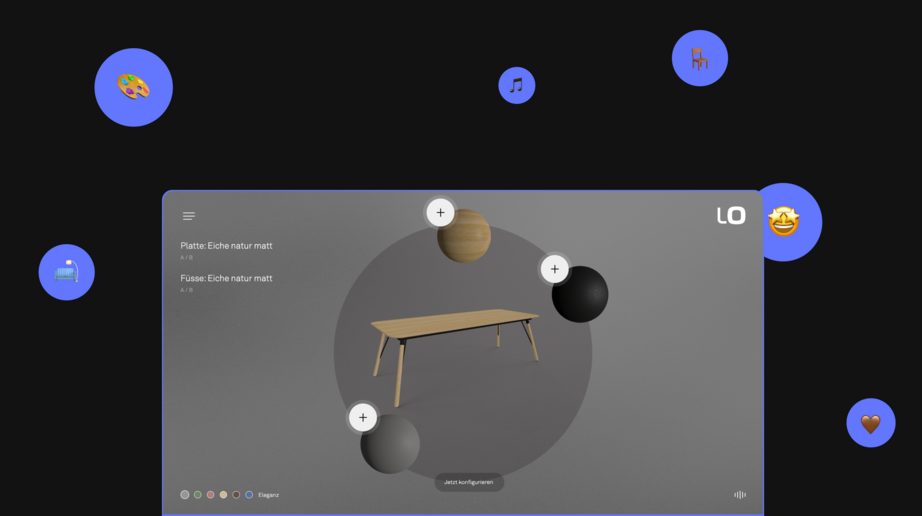
3D Visualisierungen
Für die Bearbeitung und Erstellung der 3D-Objekte wurde Blender verwendet, eine Open Source Software für 3D-Modellierung und Animation. Die erste Schwierigkeit bestand darin, die Polygonanzahl der Modelle zu reduzieren, um eine bessere Performance im Web zu erreichen. Polygone sind vergleichbar mit Pixeln in einem Bild und je weniger Polygone, desto weniger Leistung verbraucht das 3D-Modell. Die Herausforderung bestand darin, dass alle Modelle manuell reduziert werden mussten, damit keine wichtigen Details verloren gingen.
Die grösste Challenge war es, Licht und Schatten so realistisch wie möglich darzustellen. Da es technisch nicht möglich ist eine realistische Lichtberechnung live im Web zu erstellen, wurden Licht und Schatten in Blender berechnet und in die Materialien eingefügt. Auf diese Weise war eine Echtzeitberechnung nicht mehr notwendig.